반응형
디자인 시스템을 시작하면서 꼭 하고 싶었던 Select 컴포넌트 정리!
Select 컴포넌트를 설계했던 방법을 이야기해보려합니다
🎯목표
디자인 시스템의 Select는 새로운 컴포넌트 이지만,
기존 위젯의 요구사항을 모두 담는 Select 설계
✅위젯 컴포넌트 분석
기존 위젯에는 12개의 스토리, 11개(?)의 Select 관련 컴포넌트가 있었습니다.

먼저, 스토리북과 코드를 보며 기존 컴포넌트들의 기능을 분석했습니다.

🙄 기존 컴포넌트의 아쉬웠던 점
- 원하는 기능을 가진 컴포넌트를 찾기가 어려움
- 예) 다중선택+체크박스+input검색 은 어떤 컴포넌트를 사용해야할까?
- 컴포넌트 이름으로 기능을 유추하기 어려움
🥢공통 기능 추출
다음으로는 모든 Select에 공통적으로 들어갈 기능들을 뽑았습니다.
- True / False 로 사용할 것
- Type으로 지정할 것

🖊컴포넌트 역할 분리
생각하는 Select의 모양을 대충 그려보고,

공통 기능이 어디에 포함될지 한번 더 분류를 했습니다.

여기까지 했을 때, Select에서 처리할 기능은 단일/다중 선택과 검색 두가지입니다.
🧐기능을 컴포넌트로
이제 기능이 정리가 되었으니, 어떤 기능을 어떤 컴포넌트로 구현할지를 정할 차례입니다.

처음에는 Select / MultiSelect 로 나누는 것을 생각하고 위와 같이 그림을 그렸었는데,
정리를 하고 나니 버튼 / textfield 로 분리하는 것이 좋다는 생각이 들었습니다.
👏결과물
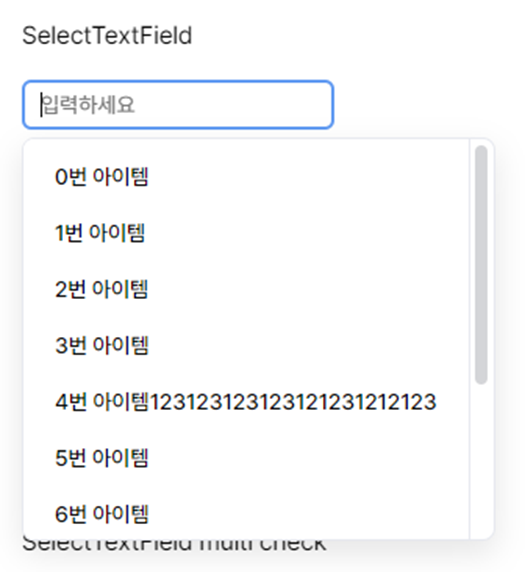
최종적으로 SelectBox와 SelectTextField 로 결정했습니다.

| search | 드롭다운 내 검색 |
| multi | 다중 선택 |
| unit=”명” (multi 일때만) |
OO외 N명 디폴트 “개” |

| search 옵션 없음 | 항상 input 검색 |
| multi | 다중 선택 |
반응형