반응형

Readme에는 파일구조를 넣을지 말지 고민을 하다가 다쓰기 힘들어서 미뤄두곤 하는데요..
이번에 팀장님께서 파일 구조도를 만들어 달라셔서 검색 하다가 꿀팁을 가져왔습니다!
타이핑 방식 (기존)

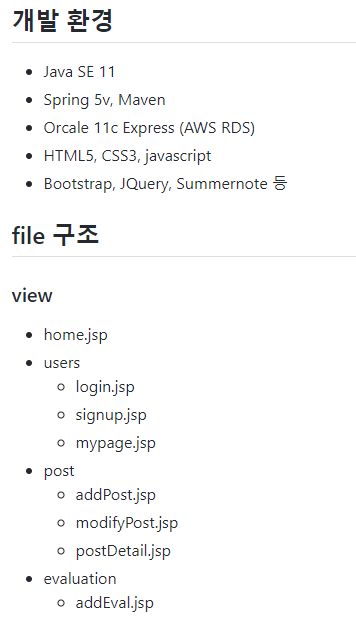
예전 토이 프로젝트를 할 때는 파일 구조를 모두 직접 적었습니다.
그러다보니 적당히 적당히 타협하게 되고ㅠ 미루다가 안쓰는 경우도 있었습니다.
이번에 좀 더 쉽게할 방법을 찾아보았습니다.
방법 1. tree 명령어 사용

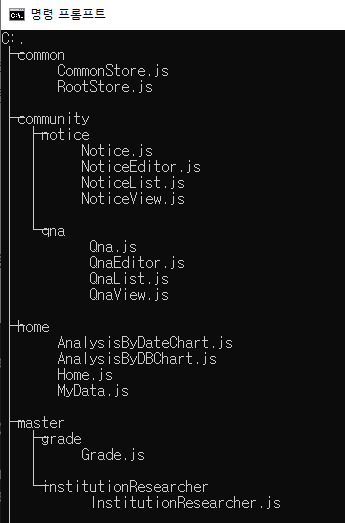
첫번째 방법은 cmd 창에서 tree 명령어를 사용하는 것입니다.
방법은 아래와 같습니다.
- CMD창을 연다
- 파일 트리를 만들 위치로 이동한다. (예: C:\repository\TEST_PROJECT\src\views)
- "tree /F | clip" 명령어를 입력한다.
- 필요한 곳에 저장한다.
//--------------- 명령어 -------------
tree // 폴더 구조만 조회
tree /F // 파일을 포함한 구조 조회
tree | clip // 폴더 구조 클립보드에 복사
tree /F | clip // 파일을 포함한 구조 클립보드에 복사저는 프로젝트에서도 view 파일 구조만 작성을 했습니다.
clip 명령어를 함께 사용하면 cmd창에서 바로 보는것이 아니라 클립보드에 복사가 됩니다.
필요한 곳에 붙여넣기 해서 사용하실 수 있습니다.
그렇지만 이것보다 조금 더 편리한 방법이 있습니다.
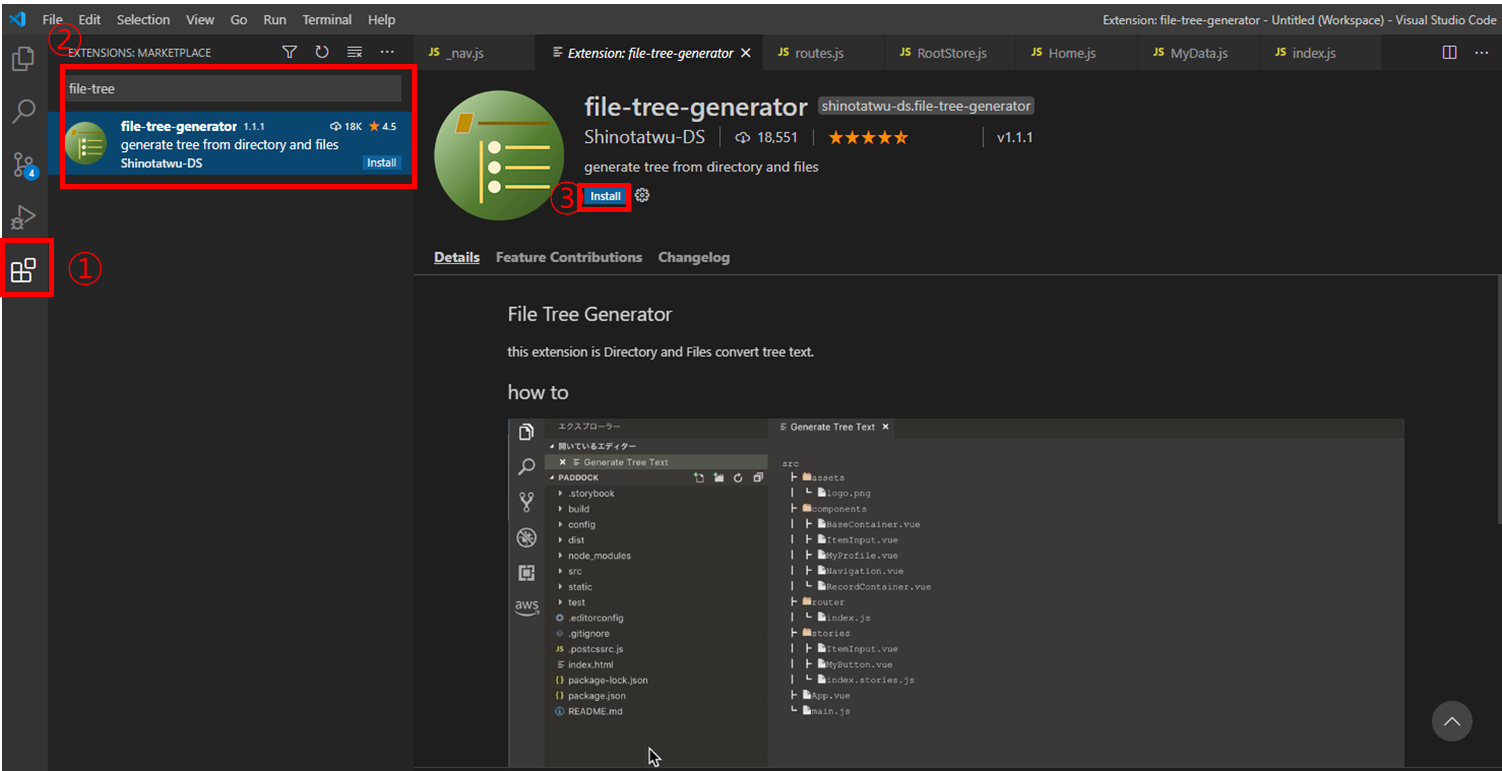
방법 2. VS Code file-tree-generartor 사용
VS Code의 Extensions 프로그램이 존재합니다.
사용 방법도 매우 간단합니다.
1. VS Code - Extenstions에서 "file-tree-generator" 검색 후 install

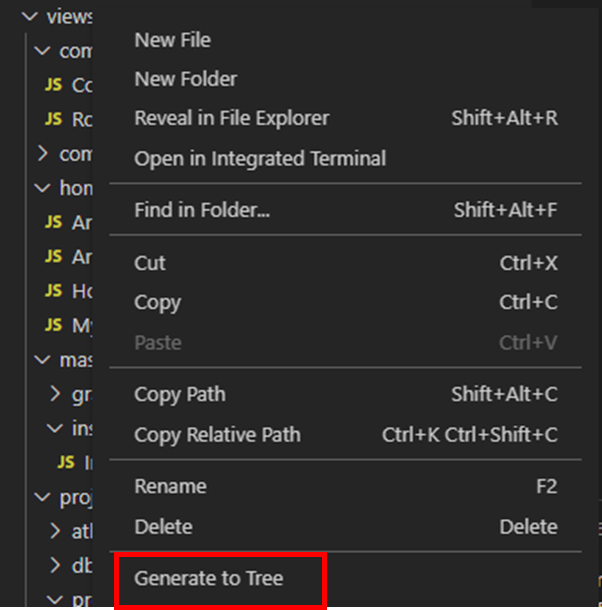
2. 원하는 폴더 우클릭 후 [Generate to Tree] 클릭!

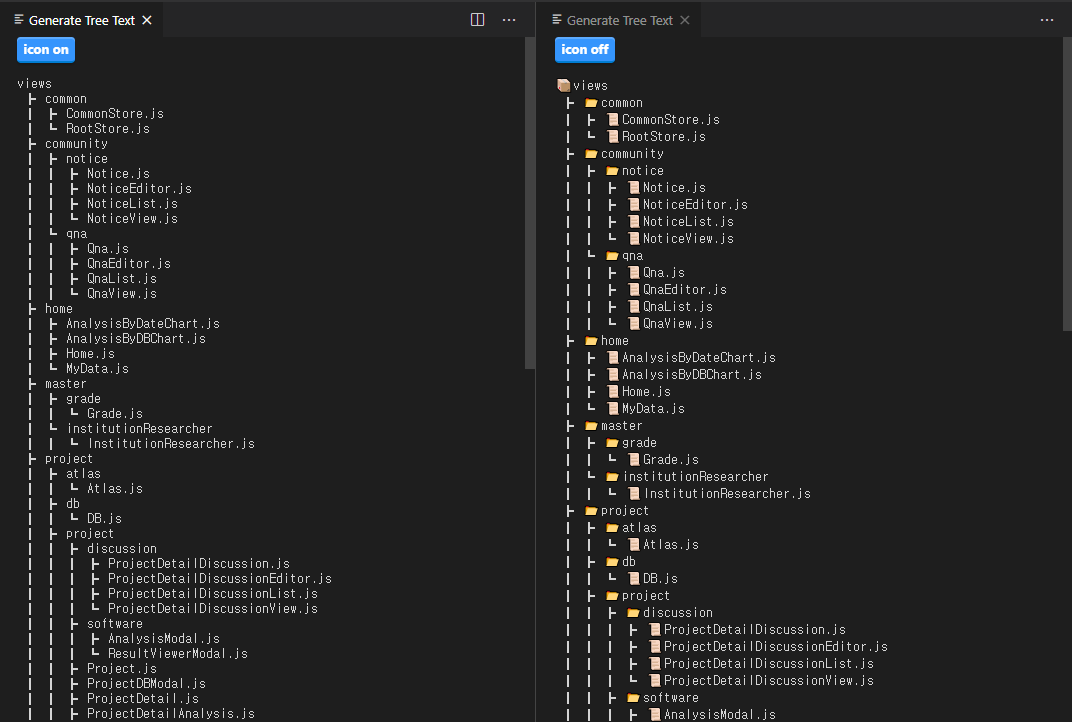
3. 파일 트리 완성!
icon on/off 두가지 버전으로 나오는데 저는 아이콘 있는 버전이 더 마음에 들더라구요!

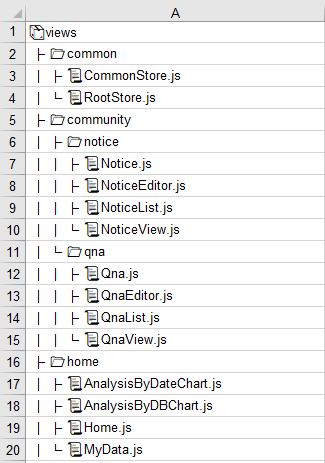
추가) 엑셀에 복붙해도 아이콘이 이쁘게 나오는 것을 볼 수 있습니다

반응형
'Git' 카테고리의 다른 글
| [Git] 좋은 commit message 작성법 (0) | 2022.02.24 |
|---|---|
| [Git] token 발급 및 SourceTree 비밀번호 변경 (0) | 2022.02.17 |
| [Github] Repository Public/Private 전환 (0) | 2021.12.28 |
| [Git] 명령어 정리 (0) | 2021.10.20 |
| [Git] Github Actions를 이용한 AWS S3웹 배포 자동화 (0) | 2021.10.18 |