[React] create-react-app 으로 typescript 프로젝트 시작하기

create-react-app 으로 프로젝트 생성
// create-react-app & cra-template-typescript 설치
npx install -g create-react-app cra-template-typescript
// 프로젝트 생성
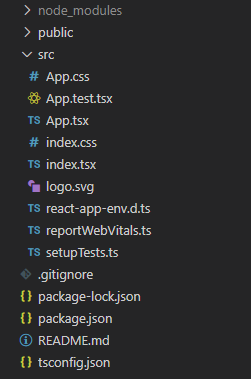
npx create-react-app "프로젝트명" --template typescriptcreate-react-app 에서 --template 옵션만 typescript로 설정해도 기본적인 라이브러리가 모두 포함된 프로젝트가 생성됩니다. src 내의 파일을 보면 tsx로 생성되어있습니다.

ESLint 설정
ESLint 란?

ESLint는 자바스크립트를 ES 표준 규격에 맞는지 자동으로 분석해주는 도구입니다.
문법상 오류만 표시되도록 지정할 수도 있고, 전반적인 코딩스타일(tab 설정, 새미콜론 여부 등)까지 지정할 수도 있습니다.
자세한 내용은 ESLint 홈페이지 참고해주세요.
VS Code 익스텐션 설치

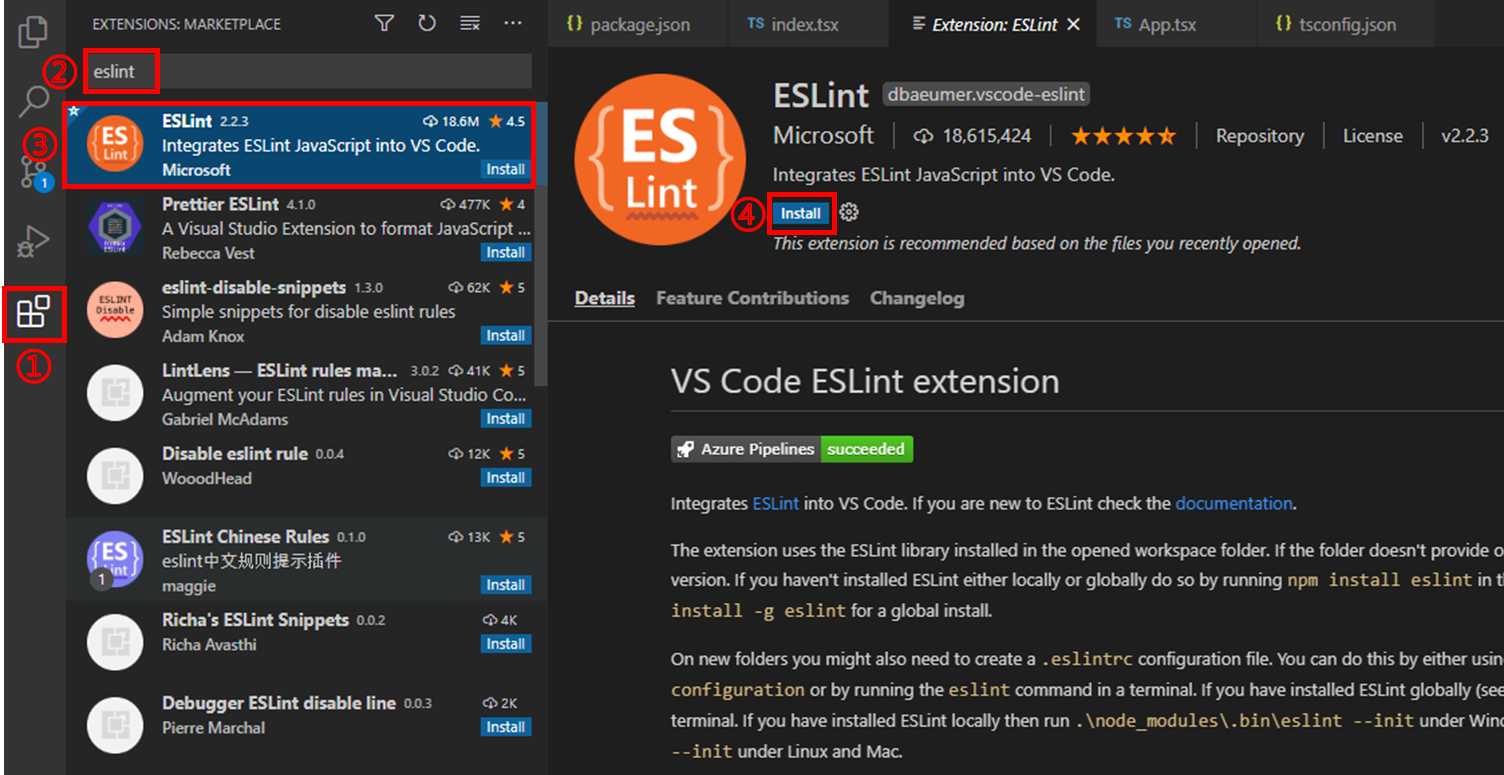
VS Code에서 extension에서 "eslint"를 검색해 설치합니다.
ESLint 모듈 설치
npm install -D eslint
ESLint init
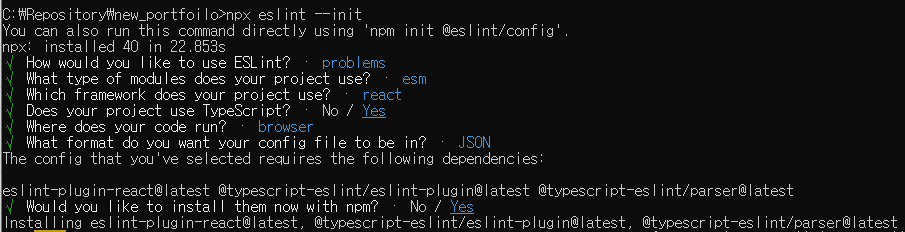
npx eslint --initinit을 하면 몇가지 옵션을 선택해야 합니다.
키보드 위아래로 프로젝트에 맞는 것을 선택하면 됩니다.

√ How would you like to use ESLint? · problems
√ What type of modules does your project use? · esm
√ Which framework does your project use? · react
√ Does your project use TypeScript? · No / Yes
√ Where does your code run? · browser
√ What format do you want your config file to be in? · JSON
The config that you've selected requires the following dependencies:
eslint-plugin-react@latest @typescript-eslint/eslint-plugin@latest @typescript-eslint/parser@latest
√ Would you like to install them now with npm? · No / Yes
추가 플러그인 설치
npm i -D eslint-config-airbnb # 리액트 관련 규칙 포함
npm i -D eslint-config-airbnb-base # 리액트 관련 규칙 미포함
npm i -D eslint-plugin-import eslint-plugin-jsx-a11y
npm i -D eslint-plugin-react eslint-plugin-react-hooks
npm i -D eslint-plugin-prettier eslint-config-prettier- eslint-config-airbnb: airbnb에서 제작한 리액트 관련 규칙을 설정해주는 플러그인
- eslint-plugin-import : ES6의 import, export 구문을 지원, 필수 플러그인
- eslint-plugin-jsx-a11y : JSX요소의 접근성 규칙에 대한 정적 검사 플러그인
- eslint-plugin-react : React 규칙이 들어있는 플러그인
- eslint-plugin-react-hooks : React Hooks 규칙이 들어있는 플러그인
eslintrc.json 파일 수정
init이 완료되면 프로젝트 폴더에 eslintrc 파일이 생성됩니다.
확장자는 init때 선택한 확장자로 생성되며, 저는 json을 선택했습니다.
{
"env": {
"browser": true,
"es2021": true
},
"extends": [
"airbnb",
"eslint:recommended",
"plugin:react/recommended",
"plugin:jsx-a11y/recommended",
"plugin:import/errors",
"plugin:import/warnings",
"plugin:@typescript-eslint/recommended",
"plugin:prettier/recommended"
],
"parser": "@typescript-eslint/parser",
"parserOptions": {
"ecmaFeatures": { "jsx": true },
"ecmaVersion": "latest",
"sourceType": "module"
},
"plugins": [
"react",
"@typescript-eslint",
"prettier"
],
"rules": {
"linebreak-style": 0,
"import/prefer-default-export": 0,
"import/extensions": 0,
"no-use-before-define": 0,
"import/no-unresolved": 0,
"react/react-in-jsx-scope": 0,
"import/no-extraneous-dependencies": 0,
"no-shadow": 0,
"react/prop-types": 0,
"react/jsx-filename-extension": [
2, { "extensions": [ ".js", ".jsx", ".ts", ".tsx" ] }
],
"jsx-a11y/no-noninteractive-element-interactions": 0,
"@typescript-eslint/explicit-module-boundary-types": 0
},
"settings": {
"import/resolver": {
"node": {
"extensions": [ ".js", ".jsx", ".ts", ".tsx" ]
}
}
}
}- extends: ESLint에 적용할 규칙들을 정의. 아래에 있는 규칙일수록 높은 우선순위
- rules: 미리 정의된 rules page 의 속성과 중첩되게 원하는 기능을 비활성화(0), 경고(1), 오류(2)로 표시
ESLint Config의 자세한 사항은 여기에서 확인할 수 있습니다.
Prettier 설정
Prettier 란?

prettier는 code formatter 입니다.
ESLint는 코드 품질을 높이기 위해 사용한다면, prettier는 사용자의 코드스타일에 맞춘다는 점에서 차이가 있습니다.
여러 사람이 개발에 참여하면 탭사이즈가 2 OR 4로 다를 수 있는데,
prettier 설정에서 일정한 형식으로 통일할 수 있습니다.
자세한 내용은 prettier.io/ 을 참고해주세요.
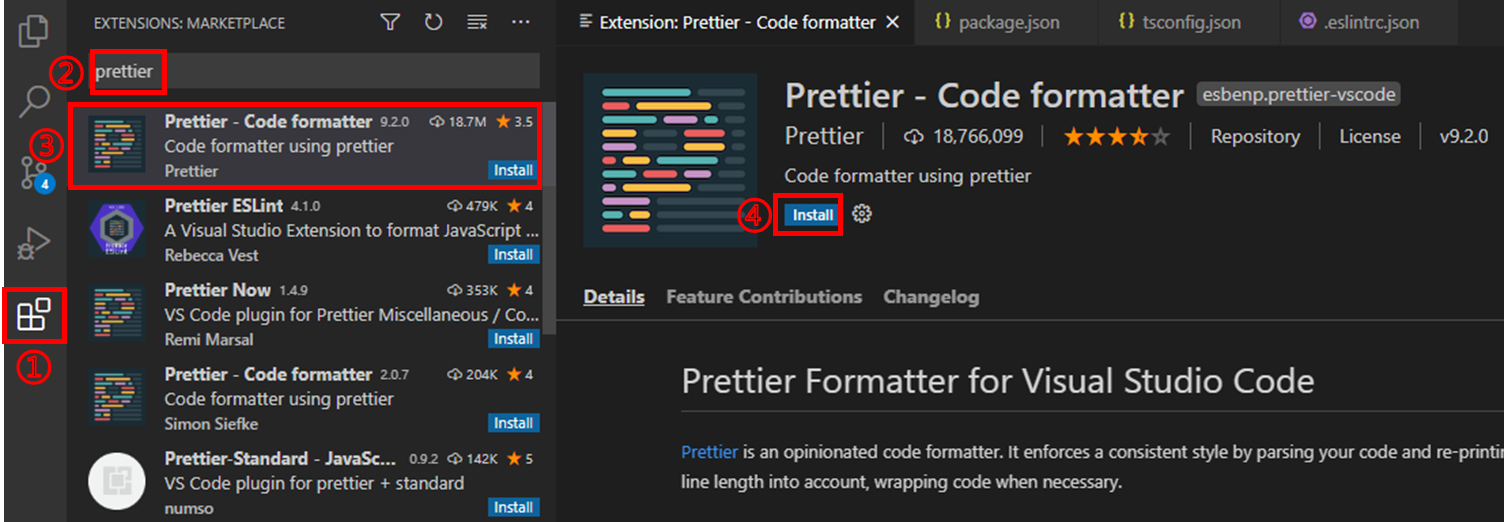
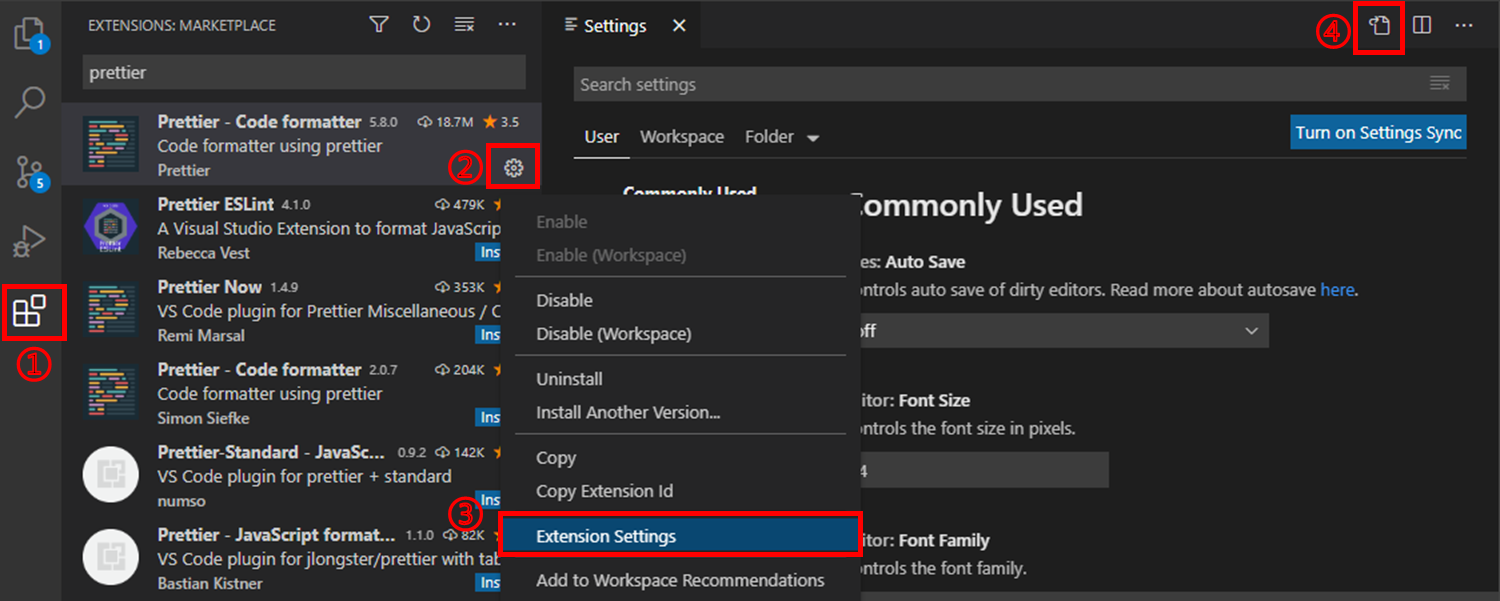
VSCode 익스텐션 설치

VS Code에서 extension에서 "prettier"를 검색해 설치합니다.
prettier 모듈 설치
npm install -D prettier
.prettierrc 파일 생성
루트 폴더에 .prettierrc 파일을 생성하고 아래와같이 작성합니다.
{
"singleQuote": true,
"semi": true,
"useTabs": false,
"tabWidth": 2,
"trailingComma": "all",
"printWidth": 80,
"arrowParens": "always",
"orderedImports": true,
"bracketSpacing": true,
"jsxBracketSameLine": false
}
settings.json 파일 수정
settings는 prettier 전역 설정 파일입니다. settings에 있는 내용이 우선적용되고, 프로젝트의 .prettierrc이 뒤에 참조됩니다. settings.json을 아래와 같이 수정합니다.

{
"git.confirmSync": false,
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"window.zoomLevel": 0,
"editor.formatOnSave": true,
"[javascript]": { "editor.defaultFormatter": "esbenp.prettier-vscode" },
"[javascriptreact]":{ "editor.defaultFormatter": "esbenp.prettier-vscode" },
"[typescript]": { "editor.defaultFormatter": "esbenp.prettier-vscode" },
"[typescriptreact]": { "editor.defaultFormatter": "esbenp.prettier-vscode" }
}zoomLevel은 VSCode의 확대 사이즈입니다. 0이 기본, 글자크기를 작게하려면 마이너스, 크게하려면 플러스로 설정하시면 됩니다.
여기까지 프로젝트 생성과 코드 포맷팅 세팅이 끝났습니다.
웹팩과 바벨 설정이 필요하신분은 아래 포스트를 참고해주세요!
https://jane-aeiou.tistory.com/87
[React] typescript 프로젝트에 webpack 적용하기
create-react-app 으로 만든 typescript 프로젝트에 webpack 적용하기 필요한 패키지 설치 npm i -D webpack webpack-cli html-webpack-plugin webpack-dev-server npm i -D babel-loader @babel/core @babel/pre..
jane-aeiou.tistory.com